Adobe After Effects를 사용하여 웹 사이트 카지노배팅법 만들기
지난 몇 년 동안 웹은 무한히 더 활기차고 역동적이며 대화식이되었습니다. 웹 키친에서는 사용자가 즐길 수있는 더 많은 매력적인 경험을 만들 수있는 새로운 기술과 접근 방식을 지속적으로 찾고 있습니다.
왜 우리가 웹 사이트를 카지노배팅법합니까?
기초부터 시작하겠습니다. 웹 사이트 카지노배팅법이 좋은 아이디어 인 이유는 무엇입니까?
감정
웹 사이트가 재미 있고 장난기가 좋을까요? 매끄럽고 기업?
피드백
작은 카지노배팅법 및 마이크로 상호 작용은 웹 사이트에서 작업을 수행 할 때 사용자에게 피드백을 제공합니다. 이것은 그들의 경험을 안내하는 데 도움이됩니다.
포커스
영리한 카지노배팅법을 사용하면 페이지의 통화 또는 기타 중요한 요소를 강조 할 수 있습니다. 이를 통해 사용자가 관심을 집중 해야하는 위치를 이해하는 데 도움이됩니다.
영향
시퀀스로드, 시차 스크롤 및 대화식 효과 모두 사용자를 놀라게하고 지속적인 인상을 남기는 것을 목표로합니다.
디자인 팀이 웹 사이트 카지노배팅법을 어떻게 만들 수 있습니까?
우리는 훌륭한 디자인을 얻으면 고객이 새로운 웹 사이트에 대해 흥분하기 위해 이것을 활기차게하는 것을 목표로합니다. 또한 개발자에게 이러한 카지노배팅법이 작동하는 방법을 정확하게 보여주는 것도 중요합니다.
카지노배팅법 101
웹 사이트 카지노배팅법에 대해 더 많이 이해하고 싶다면 닦을 가치가있는 몇 가지 중요한 용어가 있습니다.
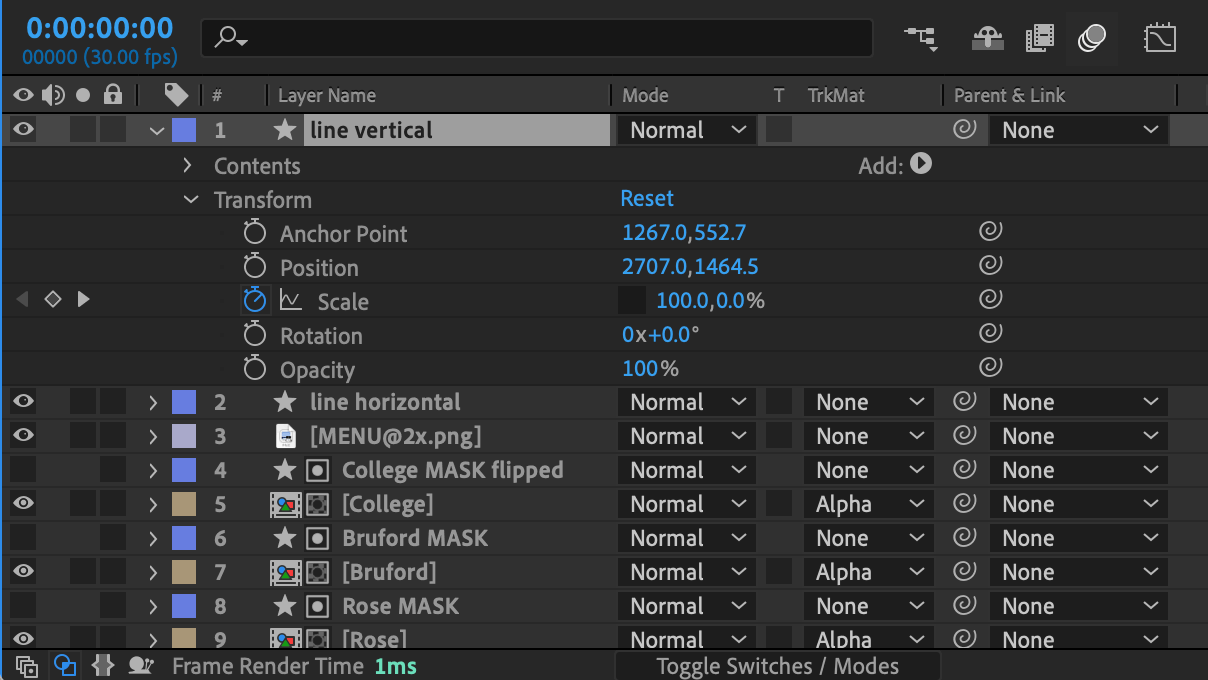
레이어
디자인의 각 개별 요소는 Adobe After Effects에 자체 층이 있습니다. 위치 및 스케일과 같은 이러한 레이어의 다른 속성은 카지노배팅법을 구축하기 위해 개별적으로 타겟팅 할 수 있습니다.

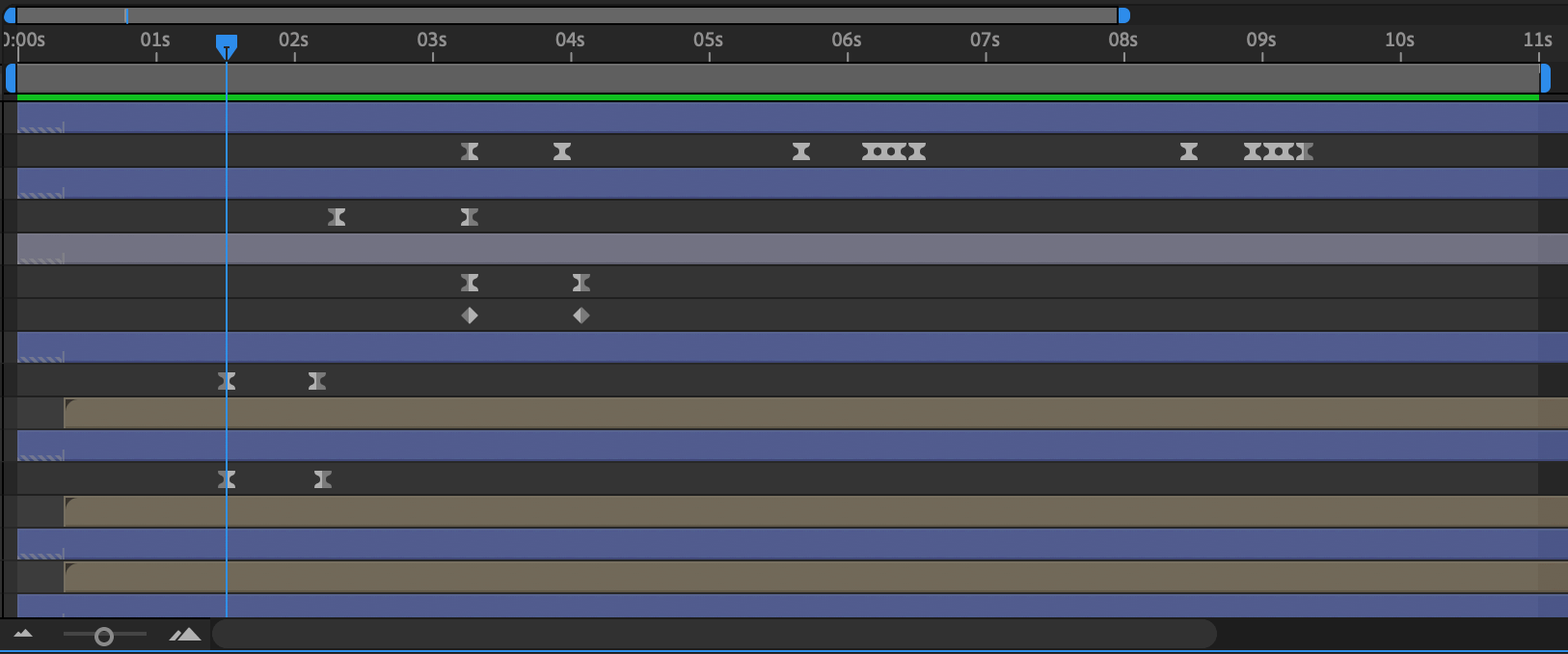
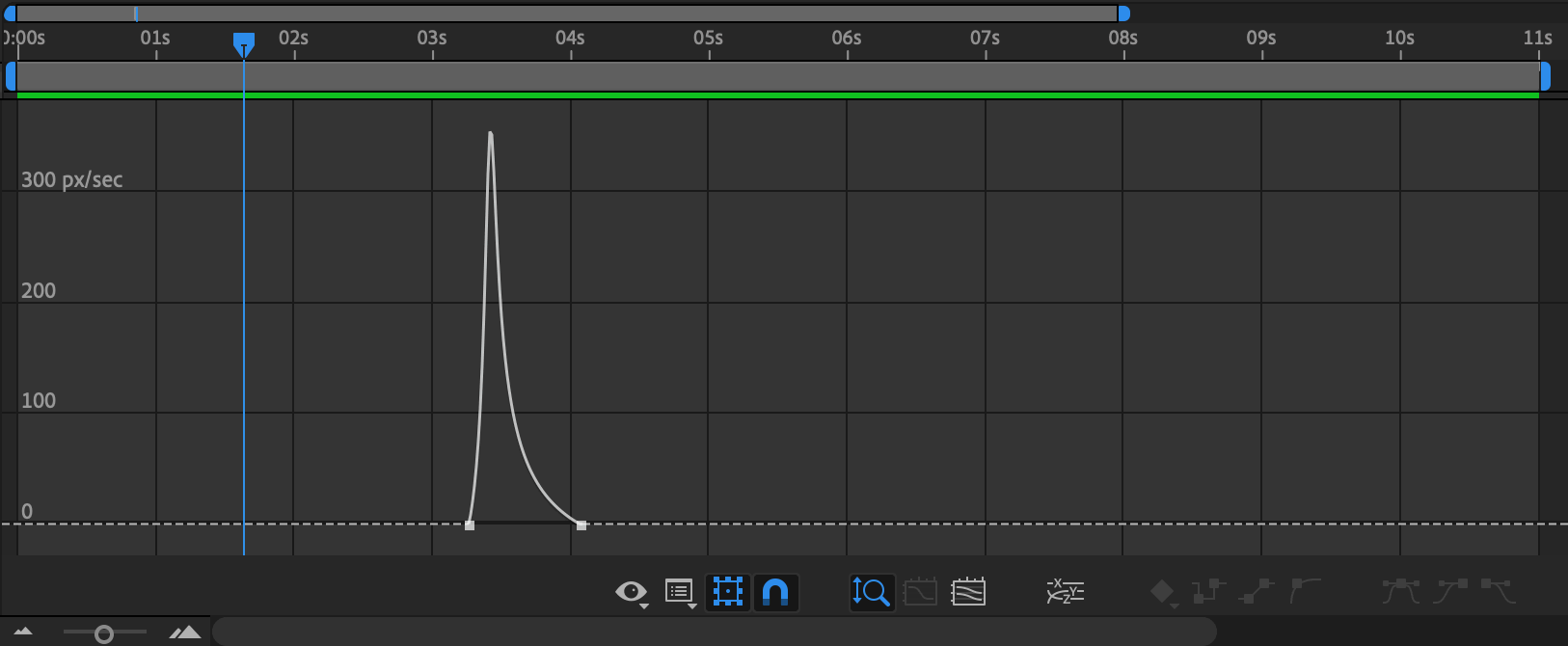
타임 라인
이것은 카지노배팅법 기간 동안 각 레이어가 어떻게 변하는지를 설정할 수있는 인터페이스입니다. 각 레이어는 타임 라인 내에 자체 위치가 있습니다.

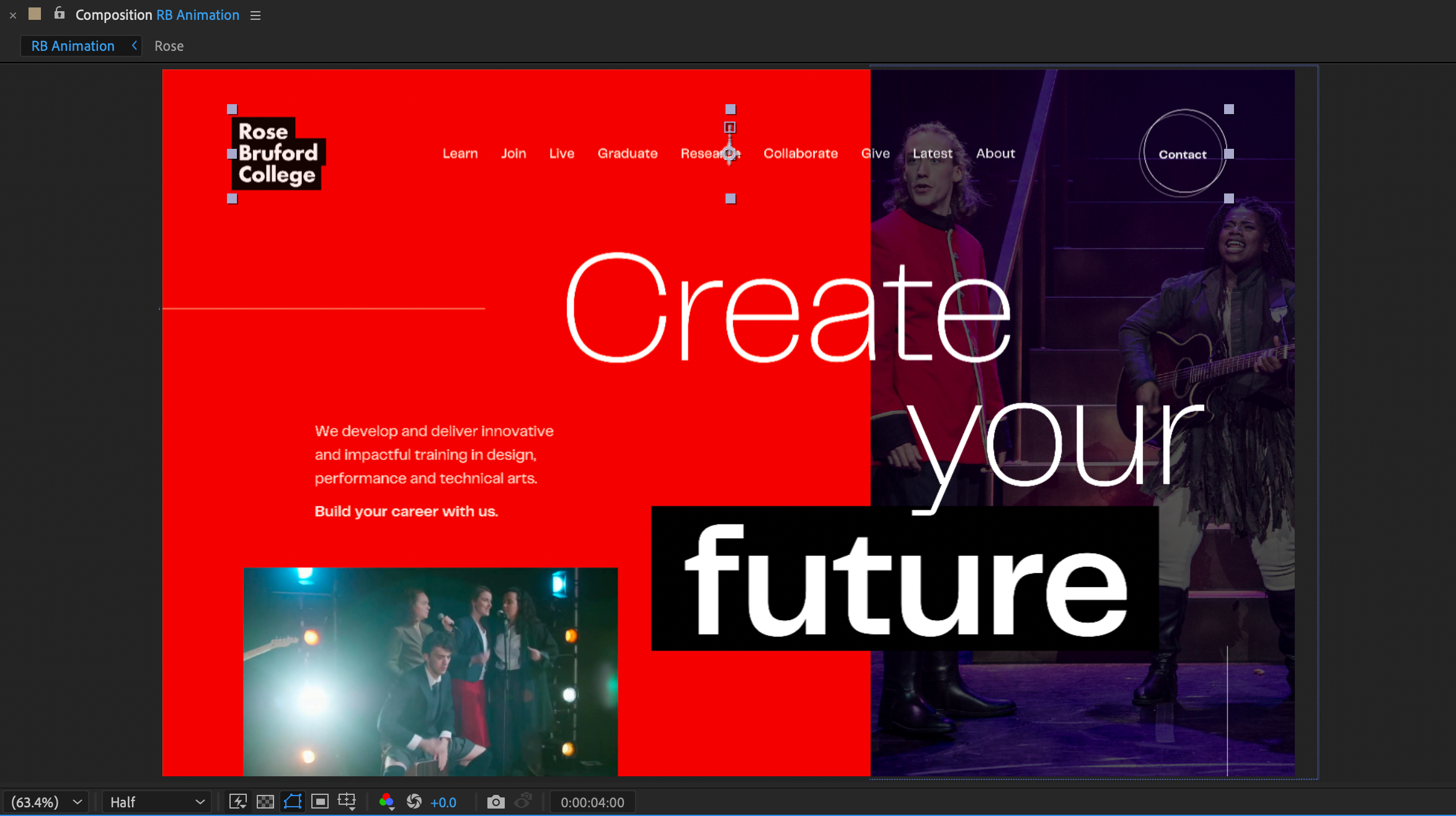
구성
이것은 우리가 카지노배팅법을 만드는 캔버스입니다.

완화
이것은 카지노배팅법 내의 요소가 가속화되고 감속하는 방식입니다. 완화는 카지노배팅법의 '느낌'을 결정하는 데 중요한 역할을하므로 매우 강력합니다.

keyframe
a 특정 카지노배팅법이 기반을 둔 타임 라인의 정의 된 순간. 예를 들어, A 지점에서 B 지점으로 이동하는 데 3 초가 걸리는 요소는 카지노배팅법 시작시 위치 키 프레임이 필요하고 타임 라인에서 3 초 후에는 3 초가 필요합니다.

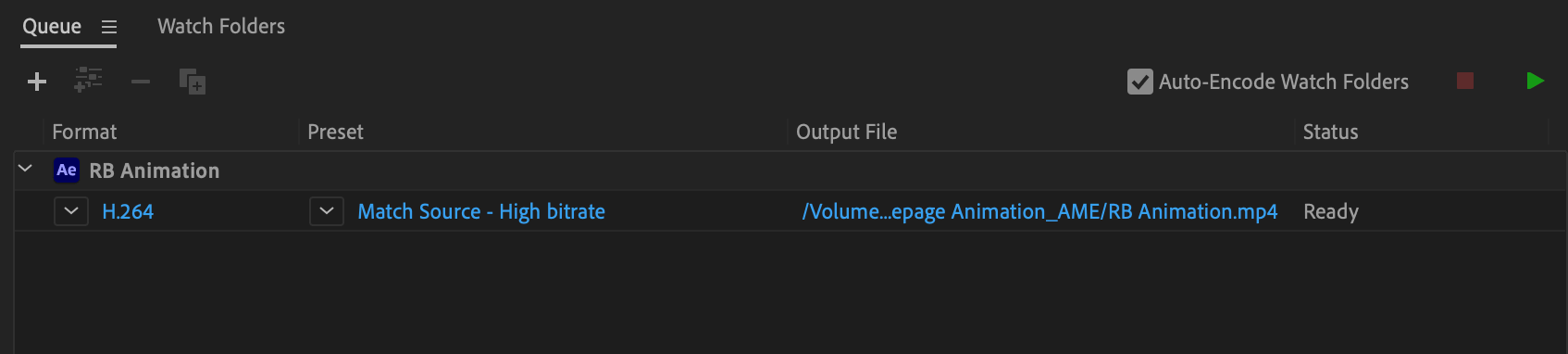
렌더
Adobe After Effects Compositions를 비디오 파일로 전환하는 과정. 이것은 Adobe Media Encoder를 사용하여 달성됩니다.

웹 사이트 카지노배팅법 만들기
최종 웹 사이트가 어떻게 구축 될 것인지, 카지노배팅법을 시작하기 전에 어떤 한계가 있는지 확실하게 이해하는 것이 중요합니다. Adobe After Effects에서 달성 할 수있는 모든 것이 HTML, CSS 또는 JavaScript 또는 기타 라이브러리를 사용하여 복제 할 수있는 것은 아닙니다.
그래서 우리는 카지노배팅법 할 준비가되었습니다! 다음은 우리가 사용하는 다양한 효과와 기술과 최근 프로젝트에서 어떻게 구현했는지에 대한 예입니다.
Fade in
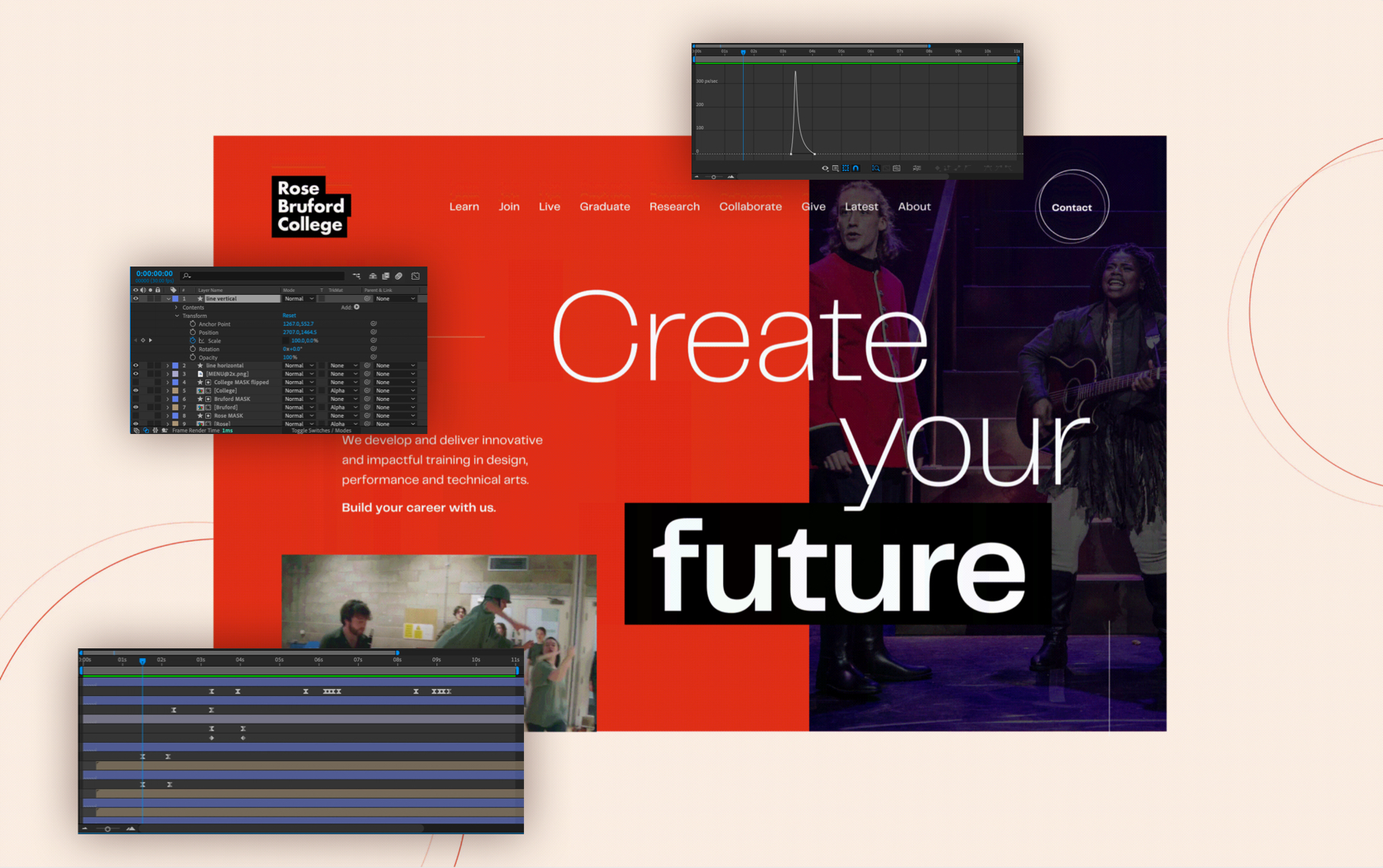
디자인에서 요소의 불투명도를 카지노배팅법하면 고전적인 페이드 인/아웃 효과가 제공됩니다. 이것은 실제로 완화에 대해 걱정할 필요가 없기 때문에 구현하기에 가장 간단한 효과 중 하나입니다.Rose Bruford 온라인카지노홈페이지, 메뉴, 로고 및 기타 보조 요소에 대한 더 간단한 페이드 인 효과를 사용하면 사용자가 가장 중요한 요소에 초점을 맞출 수 있도록 명확한 시각적 계층 구조를 만듭니다.
스 와이프 공개
현대적이고 초조 한 느낌에 대한 대단한 개인적으로 좋아하는 것입니다. 완화는 적절한 음성 톤을 전달하는 데 큰 역할을합니다.Southwark 에볼루션홈페이지는 태그 라인의 움직임을 모방하기 위해 더 극적인 '커튼-반성'효과를 향해갑니다. 이미지가 홈페이지 콘텐츠로의 원활한 전환을 위해 스크롤에서도 성장하고 있습니다.
마스킹
카지노배팅법 마스크 된 요소는 창의성을위한 훌륭한 기회를 제공합니다. 웹 키친에서, 우리는 종종 마스킹을 타이포그래피에 진정한 움직임과 목적을 줄 수 있기 때문에 텍스트를 공개하는 방법으로 마스킹을 사용합니다.온라인카지노 검증 School -The웹 사이트는 로딩 시퀀스에서 태그 라인의 변환을 드러내고 홈페이지 회전 목마의 이미지를 공개하기 위해 마스크로 사용됩니다.
카지노배팅법 텍스트
글자를 자체적으로 카지노배팅법으로하여 자신의 성격을 텍스트 할 수 있습니다. 이것은 개발자와 함께 확인하는 것이 정말로 중요한 것입니다.Textevo2플러그인은 여기에서 카지노배팅법 프로세스의 많은 부분을 자동화하는 데 편리합니다. 의 편지 별 카지노배팅법바다 거울메뉴는 속성 자체와 매우 흡사합니다.
선 그리기
카지노배팅법 SVG를 사용하면 웹 사이트의 아이콘, 일러스트레이션 및 기타 그래픽 요소에 움직임을 추가 할 수 있습니다. Adobe After Effects에서 'Trim-Path'를 카지노배팅법하는 것은이 효과를 완벽하게 모방합니다.국립 온라인카지노 벳위즈교 및 비즈니스:
요약
카지노배팅법은 웹 디자인의 가장 중요한 측면 중 하나가되었습니다. 연구와 실험을 통해 힘은 이제 우리의 디자인 팀과 함께 우리의 카지노배팅법에 대한 창의적인 비전이 우리가 의도하는 방식으로 생생하게되도록 보장합니다.